「速记」使用 anchorjs 给 Jekyll 的 minima 主题的标题自动添加超链接
要解决的问题
我有时候想引用自己的文章的特定章节,但是发现我的博客上,标题本身并不带超链接,无法直接引用。这有些不便利,所以想简单快速配置下。主要还是方便自己使用吧。
两种方案: anchorjs 和 Pure Liquid
-
anchorjs 是基于 JS 的方案。具体用法可以快速看下官方文档:Add deep anchor links to your docs.
-
“Pure Liquid” 其实指的不是某个库,而是一种尝试完全不借助 JS 来完成该需求的策略。我没有实际验证。如果有需要可以试试这个:jekyll-anchor-headings
为什么选择 anchorjs?
每个人的需要不一样,我此次选择 anchorjs 的原因是:
- 时间有限,没有太多时间去进一步调研更多的库和方案。
- 因为是基于 JS 的, 只需要增加一段JS即可,不用修改既有的文章。
- 因为可以继续使用常规的 Head 标签,所以后续文章,预览方便。目前我是基于 VSCode 的 Markdown Preview 来左右分屏预览我的博客文章。实际显示几乎与最终的博客输出的效果一致。
核心代码修改
- 主要修改了 _includes/footer-script.html 文件,目前完整代码如下:
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
{%- include mermaid.html -%}
<!-- ref: https://blog.briandrupieski.com/generate-anchors-in-jekyll-blog-post#img-picture-of-purple-mountains -->
<script src="https://cdn.jsdelivr.net/npm/anchor-js/anchor.min.js"></script>
<script>
$(function() {
anchors.add('.post-content > h1, .post-content > h2, .post-content > h3, .post-content > h4, .post-content > h5, .post-content > h6');
});
</script>
- 相关背景,参见: 「速记」基于 mermaid 给 Jekyll 的 minima 主题增加流程图显示功能
- 另外,这次也将 mermaid 更改为全局默认开启了。因为发现它太好用了。甚至我日常写草稿的 Notion 编辑器也已经支持了, 参见:Notion-Mermaid Flowchart With Styled Nodes, One Clickable (Web-Link)
题外话:最好统一下编辑器和Mardown预览界面的字体
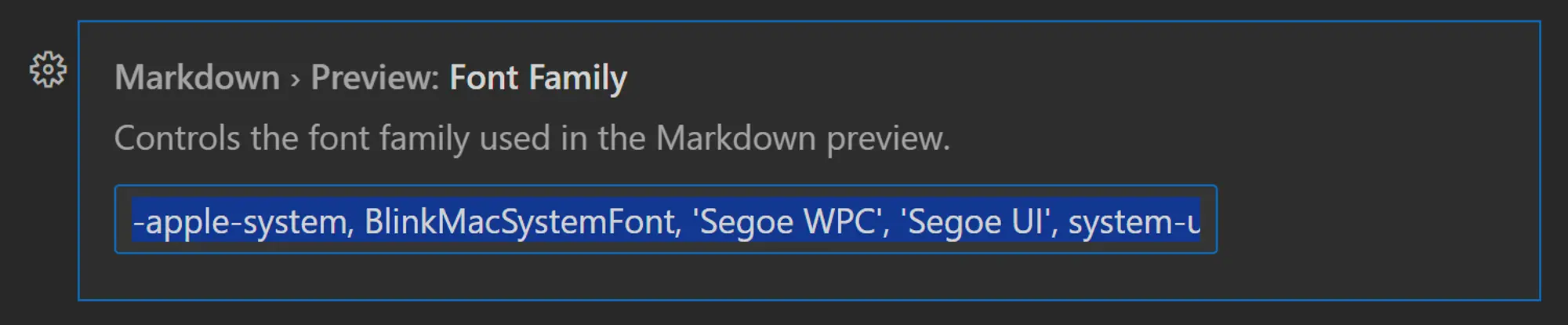
- 配置方式,参见: How do I adjust font size in VS Code markdown preview?
- 我截个具体的图:

- 我目前的配置是:
Consolas, 'Courier New', monospace, "Noto Serif", "Noto Serif SC", "Noto Serif JP"
-
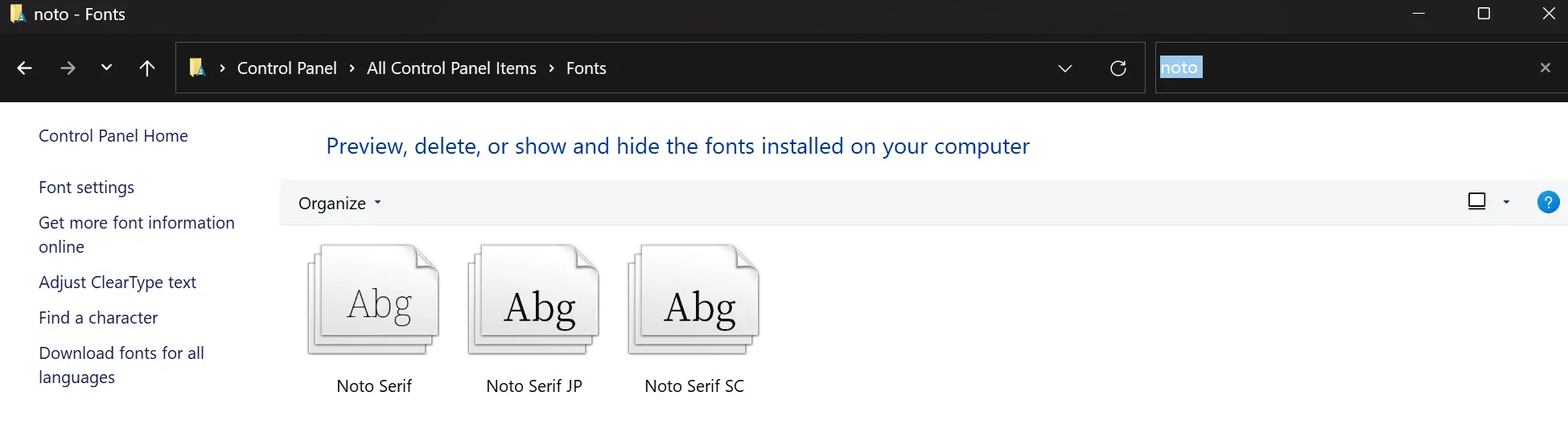
关于字体为何配置的原因,参见:系统安装日文字体后, 如何优化 VSCode 内中文的展示? 和 速记: Ubuntu 22 设置中文输入法, 并安装 Noto 字体?
-
如果是windows平台,可以按照我截图的方式,确认下相关字体是否安装。如果是新安装,最好重新登录下电脑账户。

其他:
- 如果想进行更复杂的配置,可以参考: Generate anchors to link to every heading and paragraph in a Jekyll blog post
- 我目前仅是针对 Head 标签配置了链接,并且是全局统一配置的。
- 我发现非 Head 标签上的链接,不太稳定。外部访问时,并不能跳转到预期位置。很奇怪,可能是哪里有问题。但是问题本身,倒是无伤大雅。太多的页面内链接,反倒容易显得很杂乱。基于此,暂时不会进一步排查定位该问题。
- 加了一些 JS 相关的逻辑后,会导致 PageSpeed Insights 的评分降低。不过倒是也无伤大雅了。各种JS都用了 CDN,真实环境下,大概率是可以命中 CDN 缓存的。
参考
- Add deep anchor links to your docs.
- jekyll-anchor-headings
- How do I adjust font size in VS Code markdown preview?
- 系统安装日文字体后, 如何优化 VSCode 内中文的展示?
- 速记: Ubuntu 22 设置中文输入法, 并安装 Noto 字体?
- 「速记」基于 mermaid 给 Jekyll 的 minima 主题增加流程图显示功能
- Notion-Mermaid Flowchart With Styled Nodes, One Clickable (Web-Link)
- Generate anchors to link to every heading and paragraph in a Jekyll blog post
- PageSpeed Insights